Assalamu alaikum wr. wb, sahabat pembaca punya blog namun tampilannya ingin di percantik, sebenarnya di blog sahabat sudah di siapkan berbagai widget untuk mempercantik tampilan blog sahabat, namun untuk slide show foto guru sahabat pembaca harus memiliki scrip untuk slide fotonya. Berikut ini akan di jelaskan bagaimana cara memasang widget slide show foto guru.
- Silahkan login di Blogger.com untuk masuk di blognya
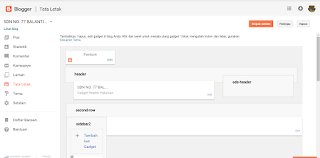
- Klik Tata Letak
- Maka akan tampil seperti gambar di atas
- Klik Tambahkan gadget di sidebar 2
- Hasilnya seperti gambar berikut ini
- Pilih dan klik HTML/JavaScrip ( klik yang dilingkari biru )
- Maka akan tampil
- Gambar di atas merupakan tempat untuk isi nama widget dan sricp
- Isi judul dengan FOTO GURU
- Untuk Konten sahabat pembaca bisa copy dan paste scrip berikut ini
- Setelah paste scripnya silahkan ganti URL FOTO dengan URL FOTO sahabat.
- Simpan dan lihat blognya
<script src='http://yourjavascript.com/53816065231/Database5.js' type='text/javascript'></script>
<script type="text/javascript" src="http://yourjavascript.com/65160840132/cycle.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#content-slider').cycle({
fx: 'fade'
});
});
</script>
<style type="text/css">
#content-slider {
position: relative;
width: 170px;
height: 170px;
overflow: hidden;
margin:0 auto;
}
#content-slider img {
display: block;
width: 170px;
height: 170px;
}
</style>
<div id="content-slider">
<img src="URL FOTO 1" />
<img src="URL FOTO 2" />
<img src="URL FOTO 3" />
<img src="URL FOTO 4" />
</div>
<script type="text/javascript" src="http://yourjavascript.com/65160840132/cycle.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#content-slider').cycle({
fx: 'fade'
});
});
</script>
<style type="text/css">
#content-slider {
position: relative;
width: 170px;
height: 170px;
overflow: hidden;
margin:0 auto;
}
#content-slider img {
display: block;
width: 170px;
height: 170px;
}
</style>
<div id="content-slider">
<img src="URL FOTO 1" />
<img src="URL FOTO 2" />
<img src="URL FOTO 3" />
<img src="URL FOTO 4" />
</div>



















Mantap Kawan
ReplyDelete